Field Report #9: 3 Essential Drupal Modules
Categories:
So this past month was pretty tedious and slow. As some of you may or may not know, I am currently migrating my org's current website into a new, Drupal-based web 2.0 friendly site. There were nearly 1500 pages from the old site to import,
and much of the (great) content on the old site also remained buried beneath many, many pages - there were no RSS feeds on anything, no bookmarking services built in, and no browsable tag clouds - basic characteristics of web 2.0 sites.
Luckily, most of pages were were outdated and were able to be deleted. However, there were still many tedious bits to the importing - where should they go? How should the specific pieces of content be categorized? Was there a space for them on the new site? What would those new spaces looks like? How can the content be easy to find? Do all the links on this page still work???
My goal was to make the content as easy to browse and share as possible, increase it's ambient findability .
Overview of Modules Used
Central modules that I used on the site included Views, Panels and Taxonomy Node Operations - all three of these made for some fun and challenging work.
Taxonomy Node Operations:
This was a very helpful module. When i imported all of the content from the old site (which took about a week of tweaking to get just right - i was getting all sorts of odd characters and HTML showing up in posts) none of it was categorized. What this module does, is allow a 'mass categorization' of content from the content administration page in Drupal. I of course had to go in and create the categories first, but once done, categorizing the content was easy.
Views:
Views I used in order to create 'landing pages' for particular areas of the site (which were defined by the kinds of content appearing in each). For instance, there is a section of the site called 'Capacity Building' Capacity Building is a service that we offer and on the page that had info about this service(s), i wanted to have all articles having to do with 'fundraising' (synonymous with capacity building) appear there as well. So, all articles on the site which had to do with 'fundraising' I tagged/categorized as such and viola! they now appear on the landing page of our 'Capacity Building' section. I used this technique throughout the site for various sections...
Panels:
This is great module for configuring how you want a page to display. It's a bit like putting Drupal blocks and Views into specified sections (panels) of a page. The front page and the 'Policy and Advocacy Network' pages are both Panels.
I also started playing around the general look and feel of the site through a hacked Drupal theme (SEO Position).
Click on the images below to see before and after screenshots of what I've done so far:
















Comment from Kevin Palmer on January 7, 2008 - 1:35pm
Nice rework of the site. The new layout feels a lot more intuitive. Views is probably the most useful module I've found. It's incredible but can be daunting to try to use off the bat. I've got to learn how to use Panels. Any good tips for someone unfamiliar with it?
Hope everything's going great over in San Fran.
Comment from Morgan Sully on January 9, 2008 - 4:13pm
Hey Thanks Kevin,
Hmm. With Panels, it's really helpful for layout of a site. It's nice for working with blocks (which as you know, are pretty limited on where they can be placed on the Drupal page). What's superpowerful though is when you combine the Views modules ability to render content in a block and feed that is as a 'block' on a panel.
For instance, these two pages:
http://www.namac.org/drupal (the front page, which is actually a panel)
http://www.namac.org/drupal/idea-exchange
Use a custom View - the same one in fact - the View (rendered as a block) brings up 10 random posts of the 'Article' content type as a list. This is the 'Articles From Our Members section' you see on each page, though on the front page I limited I to 5.
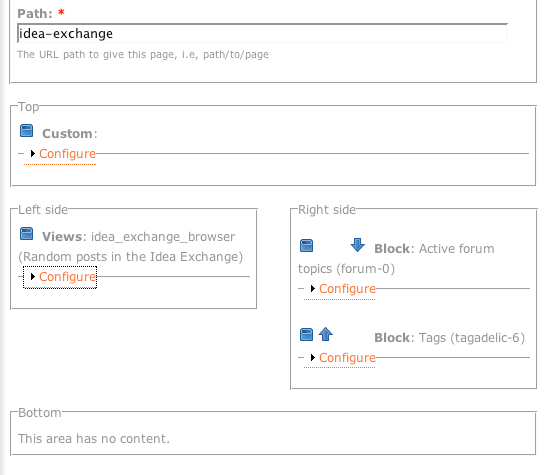
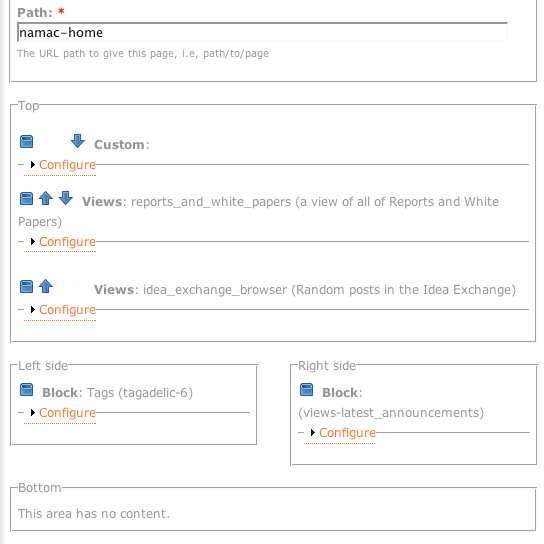
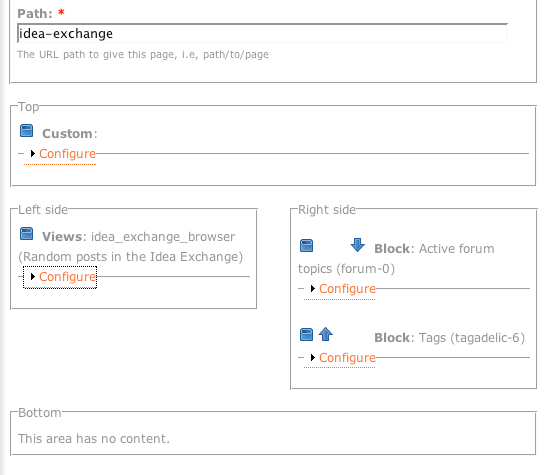
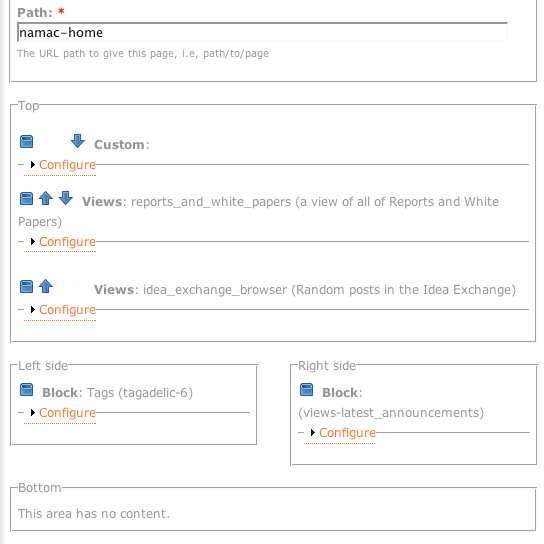
I included the screenshots from the admin interface so you can compare. Note that each is a 'two column stacked' style of panel, meaning one section at the top and one section at the bottom of two columns side by side.
Idea Exchange Panel:

Home Page Panel:

Hope these make sense. Hit me up if you wanna play with them anymore.
Does Ben use Views or Panels on this site? I'd love to see the module list.